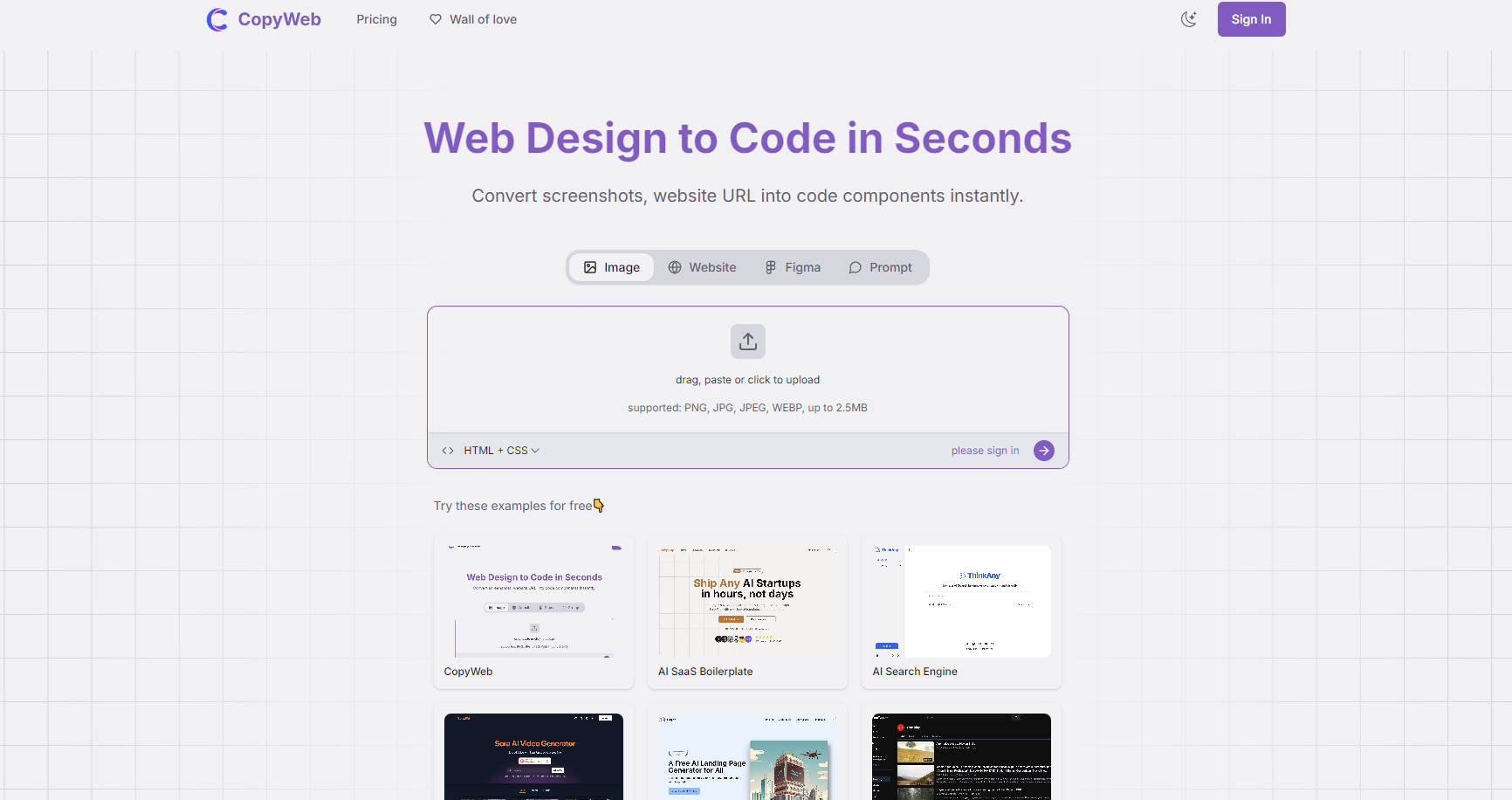
What is CopyWeb?
¿Alguna vez te has topado con un diseño web impresionante y has deseado poder replicarlo al instante? ¿O has pasado horas convirtiendo manualmente un diseño de Figma en código? CopyWeb está aquí para simplificar tu flujo de trabajo. Esta herramienta impulsada por IA transforma capturas de pantalla, URLs o diseños de Figma en código limpio y listo para producción en segundos. Tanto si eres un aficionado como un desarrollador profesional, CopyWeb te ayuda a realizar envíos más rápidos sin comprometer la calidad.
Características Principales
✨ De Captura de Pantalla a Código
Sube cualquier captura de pantalla de diseño (PNG, JPG, JPEG, WEBP) y obtén al instante código responsive y perfecto al píxel.
🌐 De URL a Clon
Pega la URL de un sitio web, y CopyWeb clona automáticamente su estructura, ahorrándote horas de trabajo manual.
🎨 De Figma a Código
Intégrate a la perfección con Figma para convertir tus diseños en código con un solo clic.
🤖 Detección Inteligente de Componentes
La IA identifica y mapea los componentes de la interfaz de usuario, asegurando que tu código esté limpio y bien organizado.
🛠️ Elección de Framework
Exporta a React, Vue o HTML/CSS puro. Los usuarios Pro obtienen opciones adicionales como Next.js y Nuxt.js.
📱 Responsive por Defecto
Todo el código generado es compatible con dispositivos móviles y está optimizado para cualquier tamaño de pantalla.
Casos de Uso
Desarrolladores Freelance
Ahorra tiempo en los proyectos de los clientes convirtiendo maquetas de diseño en código en segundos, lo que te permite centrarte en la funcionalidad personalizada.Startups
Prototipa rápidamente páginas de aterrizaje o interfaces de productos clonando diseños inspiradores, acelerando tu estrategia de lanzamiento al mercado.Diseñadores
Tiende un puente entre el diseño y el desarrollo convirtiendo los diseños de Figma en código listo para producción sin depender de los desarrolladores.
Planes y Precios
CopyWeb ofrece planes flexibles para adaptarse a tus necesidades:
Hobby (16,99 $/mes): Perfecto para proyectos paralelos, incluye 200 créditos mensuales.
Pro (28,99 $/mes): Ideal para profesionales, incluye 400 créditos y opciones avanzadas de framework.
Todos los planes incluyen la generación de código a partir de capturas de pantalla, URL y Figma, vista previa en línea y exportación de código.
Preguntas Frecuentes
P: ¿Qué formatos de entrada admite CopyWeb?
R: CopyWeb admite diseños de Figma, URLs de sitios web y capturas de pantalla de imágenes (PNG, JPG, JPEG, WEBP).
P: ¿Puedo personalizar el código generado?
R: ¡Absolutamente! Utiliza el editor en línea para ajustar los componentes, los estilos y la funcionalidad antes de exportar.
P: ¿Está el código listo para producción?
R: Sí, la IA genera código limpio, optimizado y responsive que sigue las mejores prácticas.
P: ¿CopyWeb es compatible con la funcionalidad de backend?
R: Actualmente, CopyWeb se centra en la generación de código frontend. Puedes ampliar el código con tus propios servicios de backend.
Conclusión
CopyWeb es tu atajo para convertir diseños en código. Ya sea que estés clonando un sitio web, convirtiendo un diseño de Figma o replicando una captura de pantalla, esta herramienta agiliza tu flujo de trabajo y te ayuda a realizar envíos más rápidos. ¿Listo para transformar tu proceso de diseño? Prueba CopyWeb hoy mismo y experimenta el futuro del desarrollo web.
Empieza a convertir diseños en código en segundos. Envía más rápido con CopyWeb.

More information on CopyWeb
Top 5 Countries
Traffic Sources
CopyWeb Alternativas
Más Alternativas-

Sube una captura de pantalla y conviértela en código limpio (HTML/Tailwind/React/Vue)
-

Traducción: Genera código frontend a la velocidad de la luz utilizando una captura de pantalla y tus frameworks favoritos.
-

Convierte capturas de pantalla en código con ScreenshotToCode. Genera código HTML/Tailwind CSS, React, Vue o Bootstrap sin esfuerzo con modelos de IA avanzados.
-

Ahorra tiempo y entrega proyectos más rápido con Builder.io, un CMS headless con tecnología de IA que convierte los diseños de Figma en código limpio sin esfuerzo. Optimiza tu flujo de trabajo de diseño a código e intégralo con cualquier framework.
-

Transforma diseños de UI en código en segundos con UI2Code AI. Aprovecha la IA para la conversión instantánea de capturas de pantalla y archivos de Figma a código limpio y listo para producción. Admite múltiples frameworks, ahorrando tiempo valioso. Ideal tanto para diseñadores como para desarrolladores.