
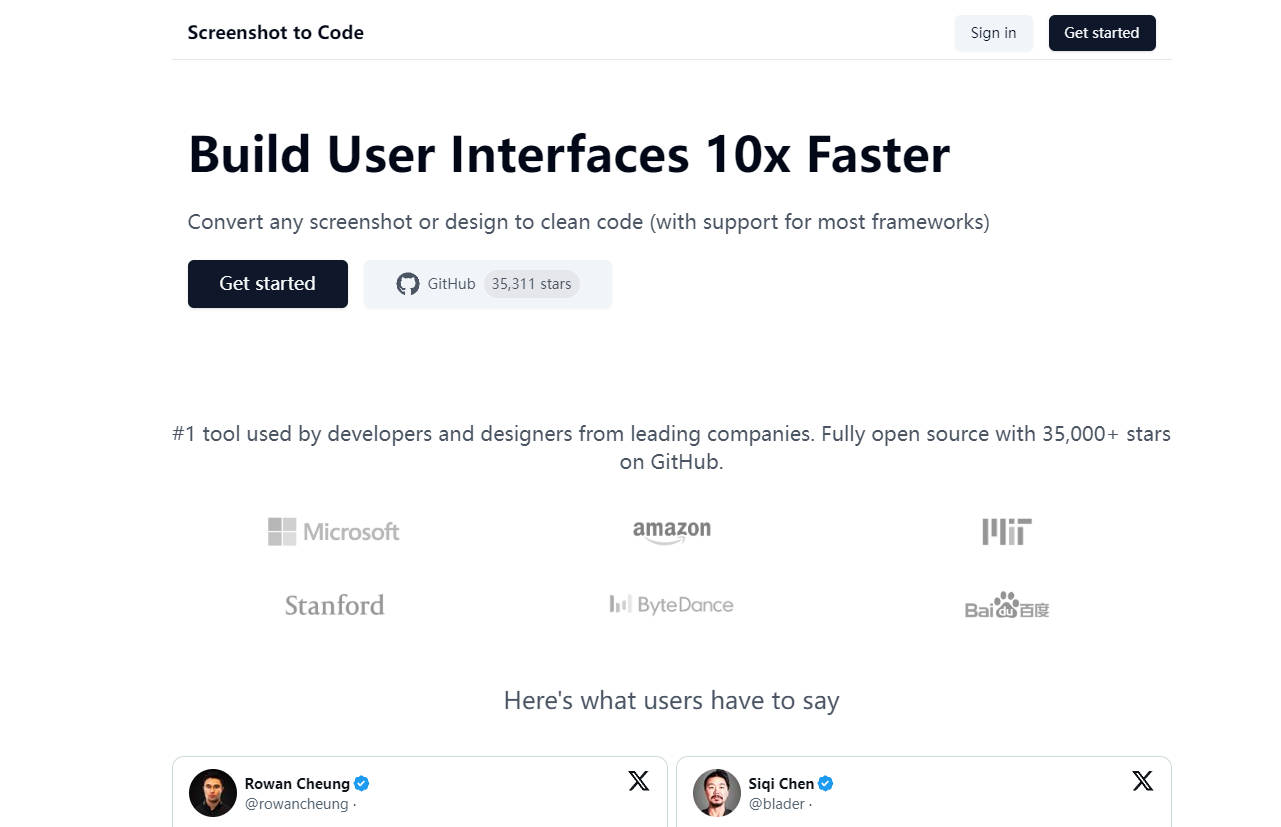
What is Screenshot-to-code?
screenshot-to-code позволяет пользователям превращать скриншот в код для разнообразных фреймворков веб-разработки, таких как HTML/Tailwind CSS, React, Bootstrap или Vue. Используя модели GPT-4 Vision и DALL-E 3, он генерирует код и изображения, максимально похожие на исходный скриншот. Кроме того, теперь пользователи могут указывать URL-адрес, чтобы клонировать целый активный веб-сайт.
Ключевые функции:
-
?️ Конвертация скриншота в код: преобразуйте скриншот в код для различных фреймворков веб-разработки, включая HTML/Tailwind CSS, React, Bootstrap или Vue.
-
?️ Генерация изображений: создавайте похожие изображения на основе исходного скриншота с помощью модели DALL-E 3.
-
? Клонирование URL: указывайте URL-адрес, чтобы клонировать целый активный веб-сайт, извлекая его код и элементы дизайна.
Варианты применения:
-
Веб-разработка: разработчики могут быстро конвертировать дизайн-макеты или существующие веб-сайты в код, экономя время и усилия в процессе разработки.
-
Прототипирование: дизайнеры и менеджеры проектов могут превращать каркасы или прототипы в функциональные веб-сайты, просто предоставляя скриншот или URL-адрес.
-
Репликация веб-сайта: исследователи или аналитики могут клонировать активные веб-сайты для анализа, изучая их структуру и дизайн.
Заключение:
С помощью screenshot-to-code преобразование скриншотов или URL-адресов в код становится без труда. Это решение на основе ИИ не только ускоряет процесс веб-разработки, но и открывает возможности для прототипирования и анализа веб-сайтов. Используя модели GPT-4 Vision и DALL-E 3, программное обеспечение обеспечивает точную генерацию кода и визуально привлекательные изображения. Независимо от того, являетесь ли вы разработчиком, дизайнером или исследователем, screenshot-to-code может поднять ваш рабочий процесс на новый уровень, сэкономить массу времени и повысить производительность. Попробуйте его прямо сейчас и ощутите всю мощь ИИ в процессе веб-разработки!

More information on Screenshot-to-code
Screenshot-to-code Альтернативи
Больше Альтернативи-

Преобразуйте скриншоты в код с помощью ScreenshotToCode. Легко создавайте HTML/Tailwind CSS, React, Vue или Bootstrap с помощью современных моделей ИИ.
-

Генерируйте код интерфейса со скоростью света, используя скриншот и ваши любимые фреймворки.
-

-

-

Преобразуйте скриншоты и макеты UI в чистый, готовый к развертыванию HTML и CSS. ScreenCoder ускоряет фронтенд-разработку благодаря точному, редактируемому коду.
