
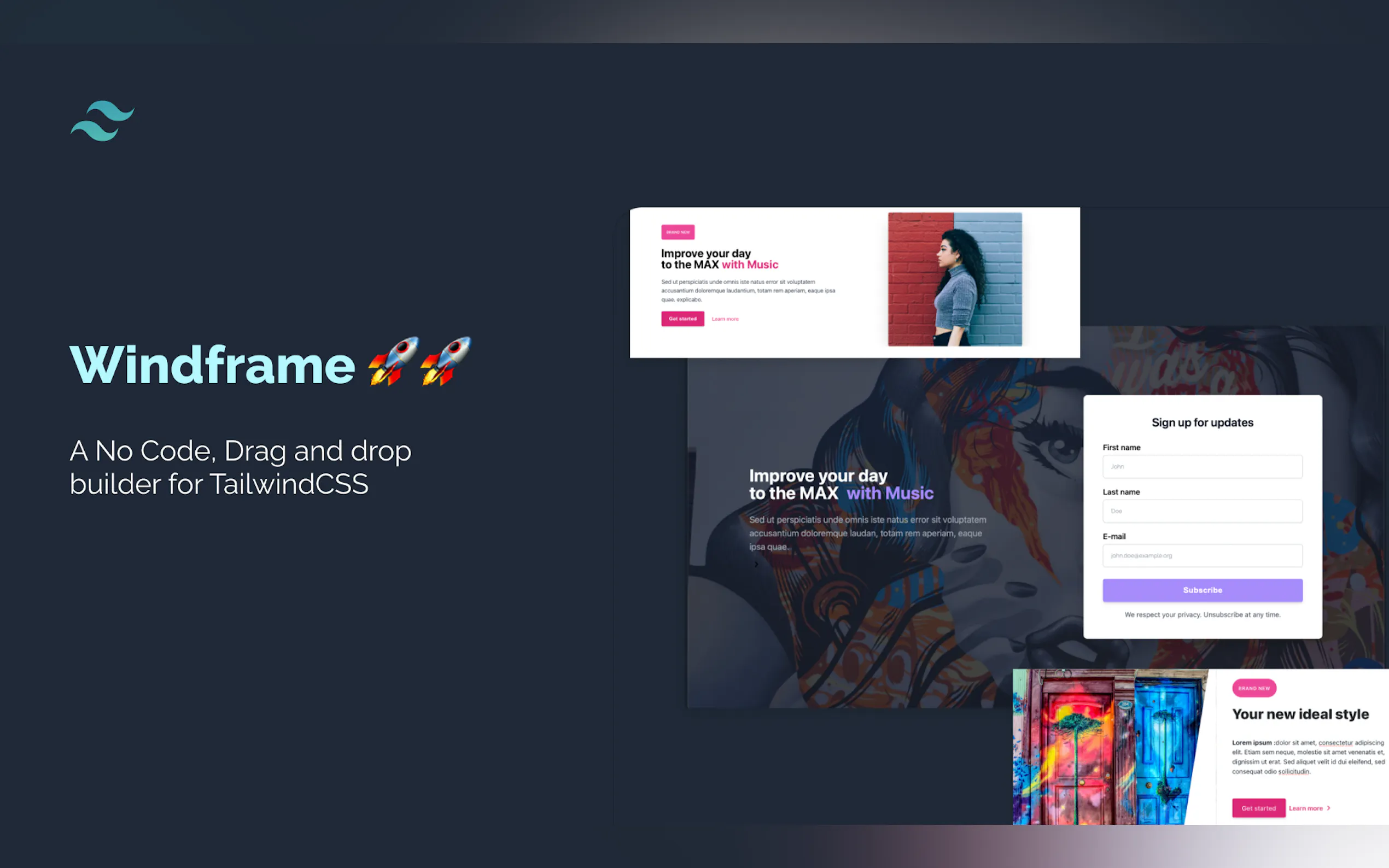
What is Windframe?
Building professional, responsive user interfaces with Tailwind CSS requires precision and time. Windframe is a powerful visual editor and AI assistant designed for developers, startups, and agencies to dramatically accelerate this process. It allows you to generate, customize, and export production-ready code, turning your ideas into functional UIs in a fraction of the time.
Key Features
Here’s how Windframe empowers you to build better and faster:
🤖 AI-Powered UI Generation Describe the interface you need in plain English, and let Windframe’s AI generate a complete design for you. This is perfect for rapidly creating first drafts, building complex components, or exploring new layout ideas without writing a single line of code.
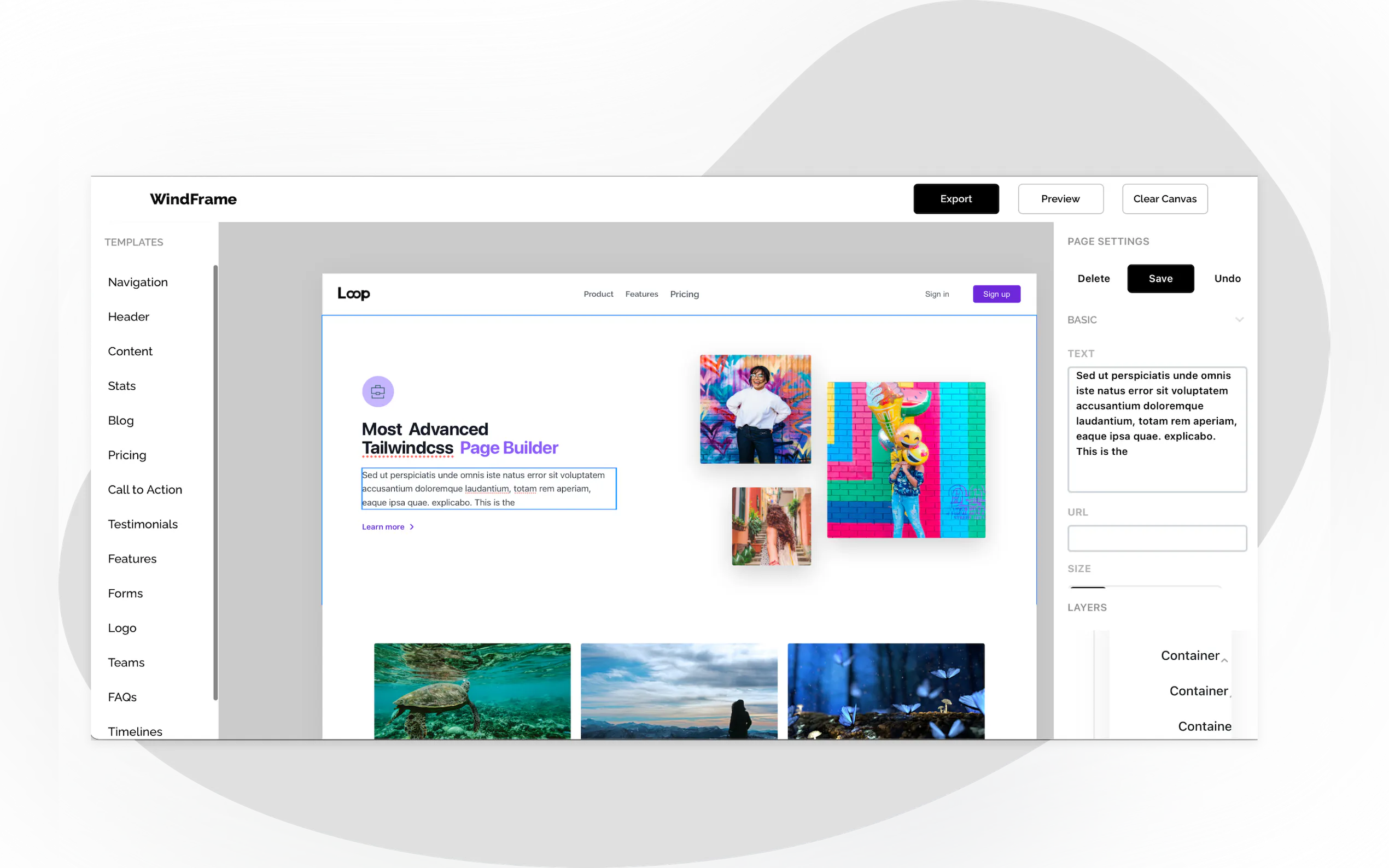
🎨 Powerful Visual Editor Refine every detail of your design in an intuitive, real-time visual builder. You can drag and drop elements, adjust margins and padding, tweak colors and typography, and see the results instantly. This visual-first approach makes fine-tuning designs fast and accessible for everyone on your team.
📚 Extensive Template Library Kickstart your project with a library of over 1000+ professionally designed blocks and full-page templates. Covering categories like SaaS, e-commerce, and dashboards, these templates provide a solid, well-structured foundation that you can customize to fit your brand perfectly.
🔄 Flexible Import & Export Import any existing Tailwind CSS project, component, or UI kit (like Tailwind UI or Flowbite) for visual editing. When you're done, export clean, well-structured code for HTML, React, or Vue, ready to be integrated directly into your codebase.
How Windframe Solves Your Problems:
Windframe is designed to fit directly into your workflow and solve common development bottlenecks.
For the Startup Founder: You need a polished landing page live by the end of the day. Instead of starting from scratch, you select a high-converting template from the library, customize the branding with the visual editor, and export the React code directly into your Next.js project. You launch in hours, not days.
For the Backend Developer: Your new feature needs a settings dashboard, but front-end isn't your primary skill. You use an AI prompt to generate a functional dashboard layout, tweak the elements visually, and get clean HTML you can easily integrate, allowing you to ship a complete, professional-looking feature without a lengthy design-to-code process.
For the Agency Team: Your team is prototyping a new client website. You collaborate within Windframe, using version history to experiment with different layouts. The client provides feedback on the visual prototype, and once approved, your developers export the exact code, ensuring a seamless handoff and faster project delivery.
Why Choose Windframe?
Windframe stands apart by combining flexibility with power. Its unique ability to import and visually edit any external Tailwind CSS project means you are never locked into a closed ecosystem. You can bring your own components, work with your favorite UI kits, and leverage the visual editor to enhance your existing work. This open approach, combined with powerful AI generation and seamless code export, creates a toolkit that adapts to your project, not the other way around.
Conclusion:
Windframe empowers you to build higher-quality Tailwind CSS interfaces with greater speed and efficiency. It bridges the gap between design and development, allowing you to prototype, build, and ship beautiful, responsive websites and applications with confidence. Whether you're a solo developer or part of a growing team, it provides the tools to get the job done right.
Explore how Windframe can transform your development workflow!
Frequently Asked Questions
1. Can I use the code generated by Windframe in my own projects? Yes, absolutely. Any code you export from the editor is yours to use in any personal or commercial project. You can integrate it into any codebase or host it on any service of your choice.
2. Can I use Windframe with UI kits like Tailwind UI or Flowbite? Yes. The import feature is specifically designed for this. You can import templates and components from any Tailwind CSS-based library and use Windframe's visual editor to customize them to your project's needs.
3. What version of Tailwind CSS does Windframe use? Windframe uses the latest version of Tailwind CSS (currently v4) and is consistently updated as the core library evolves. This ensures you're always building with the most modern, efficient tools available.




More information on Windframe
Top 5 Countries
Traffic Sources
Windframe Alternatives
Load more Alternatives-

-

Site.Studio is a modern website editor. Build with Tailwind and collaborate with in-built CMS. Craft responsive, stunning websites effortlessly — one block at a time.
-

-

Optimize Tailwind CSS and React development with Tailwind Studio - MightyMeld. Fast styling, clean code updates, and AI assistance for efficient collaboration.
-

