What is YourReactDev?
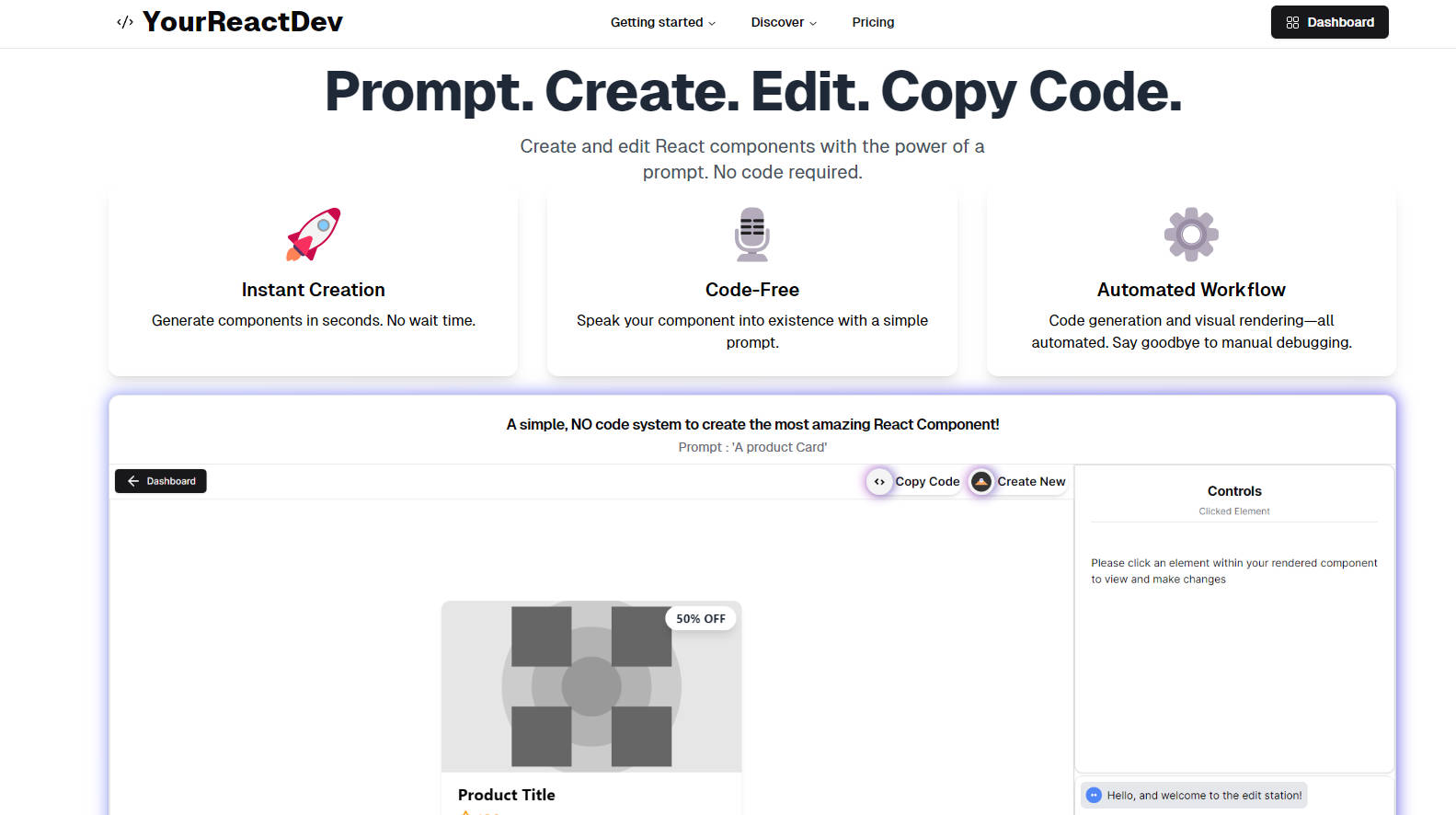
YourReactDev 是一款动态 React 组件生成器,用户可以借此轻松创建自定义的 React 组件,无需编写代码。这款工具具有实时元素编辑功能及导出生成代码的能力,简化了创建出色的 React 组件的过程。
主要功能:
1. 动态组件生成:YourReactDev 让用户只需输入提示,即可生成根据其特定要求定制的 React 组件。这消除了手动编码的需要,节省了时间。
2. 实时元素编辑:用户可以直接在屏幕上选择元素并实时编辑。此功能非常适合进行快速调整或微调细节,无需深入代码。
3. 可导出代码:如果用户满意所看到的内容,他们只需单击一下即可轻松导出生成的 React 组件代码。这让他们可以在自己的项目中使用此代码,节省更多开发时间。
用例:
- 创建商品卡片:使用 YourReactDev,开发人员可以通过提供与商品信息(例如名称、图像、描述和价格)相关的提示,快速生成商品卡片。动态组件生成功能可确保根据特定要求自定义每张卡片。
- 设计博客卡片:通过使用与博客内容相关的提示(例如标题、作者姓名、发布日期和摘要),开发人员可以使用 YourReactDev 的实时元素编辑功能,轻松创建具有独特设计的视觉上吸引人的博客卡片。
- 构建雇主组件:对于以有条理的方式(例如工作列表)显示雇主信息的网站或应用程序,开发人员可以使用 YourReactDev 的动态组件生成功能,结合实时元素编辑选项(例如公司徽标上传和职位描述输入字段)。
YourReactDev 通过提供一种简单但功能强大的解决方案,从根本上改变了开发体验,无需手动编写复杂代码即可生成自定义 React 组件。凭借其直观的界面和基于提示的动态组件生成以及实时元素编辑等功能,开发人员可以在创建视觉上令人惊叹的 React 组件时节省时间和精力。无论是商品卡片、博客卡片还是雇主组件,YourReactDev 都能帮助开发人员轻松地将他们的想法变为现实。立即试用 YourReactDev,提升您的 React 开发体验!


![[dangao] [dangao]](/static/assets/comment/emotions/dangao.gif)
![[qiu] [qiu]](/static/assets/comment/emotions/qiu.gif)
![[fadou] [fadou]](/static/assets/comment/emotions/fadou.gif)
![[tiaopi] [tiaopi]](/static/assets/comment/emotions/tiaopi.gif)
![[fadai] [fadai]](/static/assets/comment/emotions/fadai.gif)
![[xinsui] [xinsui]](/static/assets/comment/emotions/xinsui.gif)
![[ruo] [ruo]](/static/assets/comment/emotions/ruo.gif)
![[jingkong] [jingkong]](/static/assets/comment/emotions/jingkong.gif)
![[quantou] [quantou]](/static/assets/comment/emotions/quantou.gif)
![[gangga] [gangga]](/static/assets/comment/emotions/gangga.gif)
![[da] [da]](/static/assets/comment/emotions/da.gif)
![[touxiao] [touxiao]](/static/assets/comment/emotions/touxiao.gif)
![[ciya] [ciya]](/static/assets/comment/emotions/ciya.gif)
![[liulei] [liulei]](/static/assets/comment/emotions/liulei.gif)
![[fendou] [fendou]](/static/assets/comment/emotions/fendou.gif)
![[kiss] [kiss]](/static/assets/comment/emotions/kiss.gif)
![[aoman] [aoman]](/static/assets/comment/emotions/aoman.gif)
![[kulou] [kulou]](/static/assets/comment/emotions/kulou.gif)
![[yueliang] [yueliang]](/static/assets/comment/emotions/yueliang.gif)
![[lenghan] [lenghan]](/static/assets/comment/emotions/lenghan.gif)
![[kun] [kun]](/static/assets/comment/emotions/kun.gif)
![[meng] [meng]](/static/assets/comment/emotions/meng.gif)
![[shenma] [shenma]](/static/assets/comment/emotions/shenma.gif)
![[peifu] [peifu]](/static/assets/comment/emotions/peifu.gif)
![[qinqin] [qinqin]](/static/assets/comment/emotions/qinqin.gif)
![[nanguo] [nanguo]](/static/assets/comment/emotions/nanguo.gif)
![[hufen] [hufen]](/static/assets/comment/emotions/hufen.gif)
![[shuai] [shuai]](/static/assets/comment/emotions/shuai.gif)
![[jingya] [jingya]](/static/assets/comment/emotions/jingya.gif)
![[cahan] [cahan]](/static/assets/comment/emotions/cahan.gif)
![[shengli] [shengli]](/static/assets/comment/emotions/shengli.gif)
![[qioudale] [qioudale]](/static/assets/comment/emotions/qioudale.gif)
![[cheer] [cheer]](/static/assets/comment/emotions/cheer.gif)
![[ketou] [ketou]](/static/assets/comment/emotions/ketou.gif)
![[shandian] [shandian]](/static/assets/comment/emotions/shandian.gif)
![[haqian] [haqian]](/static/assets/comment/emotions/haqian.gif)
![[jidong] [jidong]](/static/assets/comment/emotions/jidong.gif)
![[zaijian] [zaijian]](/static/assets/comment/emotions/zaijian.gif)
![[kafei] [kafei]](/static/assets/comment/emotions/kafei.gif)
![[love] [love]](/static/assets/comment/emotions/love.gif)
![[pizui] [pizui]](/static/assets/comment/emotions/pizui.gif)
![[huitou] [huitou]](/static/assets/comment/emotions/huitou.gif)
![[tiao] [tiao]](/static/assets/comment/emotions/tiao.gif)
![[liwu] [liwu]](/static/assets/comment/emotions/liwu.gif)
![[zhutou] [zhutou]](/static/assets/comment/emotions/zhutou.gif)
![[e] [e]](/static/assets/comment/emotions/e.gif)
![[qiang] [qiang]](/static/assets/comment/emotions/qiang.gif)
![[youtaiji] [youtaiji]](/static/assets/comment/emotions/youtaiji.gif)
![[zuohengheng] [zuohengheng]](/static/assets/comment/emotions/zuohengheng.gif)
![[huaixiao] [huaixiao]](/static/assets/comment/emotions/huaixiao.gif)
![[gouyin] [gouyin]](/static/assets/comment/emotions/gouyin.gif)
![[keai] [keai]](/static/assets/comment/emotions/keai.gif)
![[tiaosheng] [tiaosheng]](/static/assets/comment/emotions/tiaosheng.gif)
![[daku] [daku]](/static/assets/comment/emotions/daku.gif)
![[weiqu] [weiqu]](/static/assets/comment/emotions/weiqu.gif)
![[lanqiu] [lanqiu]](/static/assets/comment/emotions/lanqiu.gif)
![[zhemo] [zhemo]](/static/assets/comment/emotions/zhemo.gif)
![[xia] [xia]](/static/assets/comment/emotions/xia.gif)
![[fan] [fan]](/static/assets/comment/emotions/fan.gif)
![[yun] [yun]](/static/assets/comment/emotions/yun.gif)
![[youhengheng] [youhengheng]](/static/assets/comment/emotions/youhengheng.gif)
![[chong] [chong]](/static/assets/comment/emotions/chong.gif)
![[pijiu] [pijiu]](/static/assets/comment/emotions/pijiu.gif)
![[dajiao] [dajiao]](/static/assets/comment/emotions/dajiao.gif)
![[dao] [dao]](/static/assets/comment/emotions/dao.gif)
![[diaoxie] [diaoxie]](/static/assets/comment/emotions/diaoxie.gif)
![[liuhan] [liuhan]](/static/assets/comment/emotions/liuhan.gif)
![[haha] [haha]](/static/assets/comment/emotions/haha.gif)
![[xu] [xu]](/static/assets/comment/emotions/xu.gif)
![[zhuakuang] [zhuakuang]](/static/assets/comment/emotions/zhuakuang.gif)
![[zhuanquan] [zhuanquan]](/static/assets/comment/emotions/zhuanquan.gif)
![[no] [no]](/static/assets/comment/emotions/no.gif)
![[ok] [ok]](/static/assets/comment/emotions/ok.gif)
![[feiwen] [feiwen]](/static/assets/comment/emotions/feiwen.gif)
![[taiyang] [taiyang]](/static/assets/comment/emotions/taiyang.gif)
![[woshou] [woshou]](/static/assets/comment/emotions/woshou.gif)
![[zuqiu] [zuqiu]](/static/assets/comment/emotions/zuqiu.gif)
![[xigua] [xigua]](/static/assets/comment/emotions/xigua.gif)
![[hua] [hua]](/static/assets/comment/emotions/hua.gif)
![[tu] [tu]](/static/assets/comment/emotions/tu.gif)
![[tiaowu] [tiaowu]](/static/assets/comment/emotions/tiaowu.gif)
![[ma] [ma]](/static/assets/comment/emotions/ma.gif)
![[baiyan] [baiyan]](/static/assets/comment/emotions/baiyan.gif)
![[zhadan] [zhadan]](/static/assets/comment/emotions/zhadan.gif)
![[weixiao] [weixiao]](/static/assets/comment/emotions/weixiao.gif)
![[wen] [wen]](/static/assets/comment/emotions/wen.gif)
![[dabing] [dabing]](/static/assets/comment/emotions/dabing.gif)
![[xianwen] [xianwen]](/static/assets/comment/emotions/xianwen.gif)
![[shuijiao] [shuijiao]](/static/assets/comment/emotions/shuijiao.gif)
![[yongbao] [yongbao]](/static/assets/comment/emotions/yongbao.gif)
![[kelian] [kelian]](/static/assets/comment/emotions/kelian.gif)
![[pingpang] [pingpang]](/static/assets/comment/emotions/pingpang.gif)
![[danu] [danu]](/static/assets/comment/emotions/danu.gif)
![[geili] [geili]](/static/assets/comment/emotions/geili.gif)
![[wabi] [wabi]](/static/assets/comment/emotions/wabi.gif)
![[kuaikule] [kuaikule]](/static/assets/comment/emotions/kuaikule.gif)
![[zuotaiji] [zuotaiji]](/static/assets/comment/emotions/zuotaiji.gif)
![[tuzi] [tuzi]](/static/assets/comment/emotions/tuzi.gif)
![[bishi] [bishi]](/static/assets/comment/emotions/bishi.gif)
![[caidao] [caidao]](/static/assets/comment/emotions/caidao.gif)
![[dabian] [dabian]](/static/assets/comment/emotions/dabian.gif)
![[fanu] [fanu]](/static/assets/comment/emotions/fanu.gif)
![[guzhang] [guzhang]](/static/assets/comment/emotions/guzhang.gif)
![[se] [se]](/static/assets/comment/emotions/se.gif)
![[chajin] [chajin]](/static/assets/comment/emotions/chajin.gif)
![[bizui] [bizui]](/static/assets/comment/emotions/bizui.gif)
![[deyi] [deyi]](/static/assets/comment/emotions/deyi.gif)
![[ku] [ku]](/static/assets/comment/emotions/ku.gif)
![[huishou] [huishou]](/static/assets/comment/emotions/huishou.gif)
![[yinxian] [yinxian]](/static/assets/comment/emotions/yinxian.gif)
![[haixiu] [haixiu]](/static/assets/comment/emotions/haixiu.gif)