
What is YourReactDev?
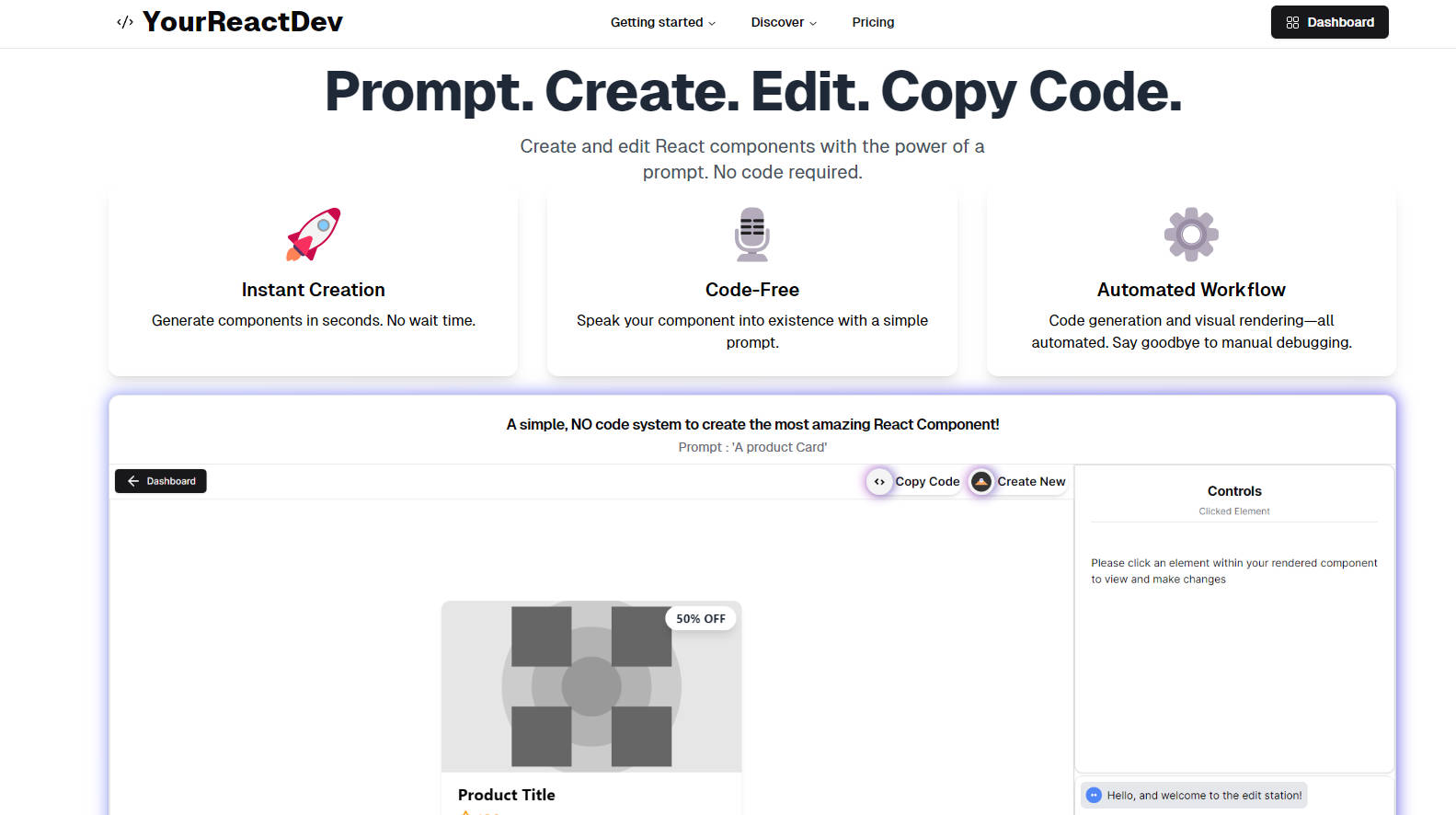
YourReactDev 是一款動態 React 元件產生器,讓使用者能夠輕鬆建立客製化的 React 元件,而不需要撰寫程式碼。透過即時的元素編輯和匯出產生的程式碼功能,這個工具簡化了建立令人驚豔的 React 元件的過程。
主要特色:
1. 動態元件產生:YourReactDev 讓使用者能夠透過輸入提示文字,產生符合其特定需求的 React 元件。這消除了手動撰寫程式碼的需求,並節省時間。
2. 即時元素編輯:使用者可以在螢幕上直接選取元素並即時編輯。這個功能非常適合進行快速調整或微調細節,而不需要深入程式碼。
3. 可匯出的程式碼:如果使用者喜歡他們所看到的,他們可以透過一次點擊輕鬆地匯出產生的 React 元件程式碼。這讓他們可以在自己的專案中使用程式碼,節省更多開發時間。
使用案例:
- 建立產品卡片:透過 YourReactDev,開發人員可以透過提供與產品資訊相關的提示文字,像是名稱、圖片、說明和價格,快速產生產品卡片。動態元件產生功能確保每張卡片都能根據特定需求進行客製化。
- 設計部落格卡片:透過使用與部落格內容相關的提示文字,像是標題、作者姓名、發布日期和摘要,開發人員可以透過 YourReactDev 的即時元素編輯功能,毫不費力地建立具有獨特設計,且視覺上具有吸引力的部落格卡片。
- 建立雇主元件:對於需要以有組織的方式顯示雇主資訊的網站或應用程式(例如職缺清單),開發人員可以利用 YourReactDev 的動態元件產生功能,結合即時元素編輯選項,例如公司標誌上傳和職務說明輸入欄位。
YourReactDev 透過提供一個簡單卻強大的解決方案,在不需要手動撰寫複雜程式碼的情況下產生客製化的 React 元件,徹底改變了開發體驗。透過其直覺的介面和功能,例如基於提示文字的動態元件產生和即時元素編輯,開發人員可以在建立視覺上令人驚豔的 React 元件時節省時間和精力。無論是產品卡片、部落格卡片或雇主元件,YourReactDev 都能讓開發人員毫不費力地將自己的想法化為現實。立即試用 YourReactDev,提升您的 React 開發體驗!

More information on YourReactDev
Top 5 Countries
Traffic Sources
YourReactDev 替代方案
更多 替代方案-

-

幾秒鐘內建立完全可運作的 React 元件,無需 API 金鑰! - 無限次使用:免費享用無限次使用!非常適合個人開發者、新創公司和團隊,助您加速工作流程。
-

探索 Vercel 推出的 v0:提供 AI 驅動的使用者介面生成、可自訂元件,並擴充對順暢程式碼整合理念的支援。簡化並強化您的 UI 設計流程。
-

Codev 是一個由 AI 驅動的平台,能將文字描述轉換為完整的 Next.js 全端 Web 應用程式。您可以使用簡單的英文生成應用程式,擁有程式碼的所有權,立即部署,並使用業界標準工具。非常適合用於原型設計、實用工具程式和學習。
-

使用 Rapidpages 輕輕鬆鬆就能產生 React 和 Tailwind 程式碼,這是一款創新的 IDE,可將您的 UI 設計生動呈現。立即體驗!

![[dangao] [dangao]](/static/assets/comment/emotions/dangao.gif)
![[qiu] [qiu]](/static/assets/comment/emotions/qiu.gif)
![[fadou] [fadou]](/static/assets/comment/emotions/fadou.gif)
![[tiaopi] [tiaopi]](/static/assets/comment/emotions/tiaopi.gif)
![[fadai] [fadai]](/static/assets/comment/emotions/fadai.gif)
![[xinsui] [xinsui]](/static/assets/comment/emotions/xinsui.gif)
![[ruo] [ruo]](/static/assets/comment/emotions/ruo.gif)
![[jingkong] [jingkong]](/static/assets/comment/emotions/jingkong.gif)
![[quantou] [quantou]](/static/assets/comment/emotions/quantou.gif)
![[gangga] [gangga]](/static/assets/comment/emotions/gangga.gif)
![[da] [da]](/static/assets/comment/emotions/da.gif)
![[touxiao] [touxiao]](/static/assets/comment/emotions/touxiao.gif)
![[ciya] [ciya]](/static/assets/comment/emotions/ciya.gif)
![[liulei] [liulei]](/static/assets/comment/emotions/liulei.gif)
![[fendou] [fendou]](/static/assets/comment/emotions/fendou.gif)
![[kiss] [kiss]](/static/assets/comment/emotions/kiss.gif)
![[aoman] [aoman]](/static/assets/comment/emotions/aoman.gif)
![[kulou] [kulou]](/static/assets/comment/emotions/kulou.gif)
![[yueliang] [yueliang]](/static/assets/comment/emotions/yueliang.gif)
![[lenghan] [lenghan]](/static/assets/comment/emotions/lenghan.gif)
![[kun] [kun]](/static/assets/comment/emotions/kun.gif)
![[meng] [meng]](/static/assets/comment/emotions/meng.gif)
![[shenma] [shenma]](/static/assets/comment/emotions/shenma.gif)
![[peifu] [peifu]](/static/assets/comment/emotions/peifu.gif)
![[qinqin] [qinqin]](/static/assets/comment/emotions/qinqin.gif)
![[nanguo] [nanguo]](/static/assets/comment/emotions/nanguo.gif)
![[hufen] [hufen]](/static/assets/comment/emotions/hufen.gif)
![[shuai] [shuai]](/static/assets/comment/emotions/shuai.gif)
![[jingya] [jingya]](/static/assets/comment/emotions/jingya.gif)
![[cahan] [cahan]](/static/assets/comment/emotions/cahan.gif)
![[shengli] [shengli]](/static/assets/comment/emotions/shengli.gif)
![[qioudale] [qioudale]](/static/assets/comment/emotions/qioudale.gif)
![[cheer] [cheer]](/static/assets/comment/emotions/cheer.gif)
![[ketou] [ketou]](/static/assets/comment/emotions/ketou.gif)
![[shandian] [shandian]](/static/assets/comment/emotions/shandian.gif)
![[haqian] [haqian]](/static/assets/comment/emotions/haqian.gif)
![[jidong] [jidong]](/static/assets/comment/emotions/jidong.gif)
![[zaijian] [zaijian]](/static/assets/comment/emotions/zaijian.gif)
![[kafei] [kafei]](/static/assets/comment/emotions/kafei.gif)
![[love] [love]](/static/assets/comment/emotions/love.gif)
![[pizui] [pizui]](/static/assets/comment/emotions/pizui.gif)
![[huitou] [huitou]](/static/assets/comment/emotions/huitou.gif)
![[tiao] [tiao]](/static/assets/comment/emotions/tiao.gif)
![[liwu] [liwu]](/static/assets/comment/emotions/liwu.gif)
![[zhutou] [zhutou]](/static/assets/comment/emotions/zhutou.gif)
![[e] [e]](/static/assets/comment/emotions/e.gif)
![[qiang] [qiang]](/static/assets/comment/emotions/qiang.gif)
![[youtaiji] [youtaiji]](/static/assets/comment/emotions/youtaiji.gif)
![[zuohengheng] [zuohengheng]](/static/assets/comment/emotions/zuohengheng.gif)
![[huaixiao] [huaixiao]](/static/assets/comment/emotions/huaixiao.gif)
![[gouyin] [gouyin]](/static/assets/comment/emotions/gouyin.gif)
![[keai] [keai]](/static/assets/comment/emotions/keai.gif)
![[tiaosheng] [tiaosheng]](/static/assets/comment/emotions/tiaosheng.gif)
![[daku] [daku]](/static/assets/comment/emotions/daku.gif)
![[weiqu] [weiqu]](/static/assets/comment/emotions/weiqu.gif)
![[lanqiu] [lanqiu]](/static/assets/comment/emotions/lanqiu.gif)
![[zhemo] [zhemo]](/static/assets/comment/emotions/zhemo.gif)
![[xia] [xia]](/static/assets/comment/emotions/xia.gif)
![[fan] [fan]](/static/assets/comment/emotions/fan.gif)
![[yun] [yun]](/static/assets/comment/emotions/yun.gif)
![[youhengheng] [youhengheng]](/static/assets/comment/emotions/youhengheng.gif)
![[chong] [chong]](/static/assets/comment/emotions/chong.gif)
![[pijiu] [pijiu]](/static/assets/comment/emotions/pijiu.gif)
![[dajiao] [dajiao]](/static/assets/comment/emotions/dajiao.gif)
![[dao] [dao]](/static/assets/comment/emotions/dao.gif)
![[diaoxie] [diaoxie]](/static/assets/comment/emotions/diaoxie.gif)
![[liuhan] [liuhan]](/static/assets/comment/emotions/liuhan.gif)
![[haha] [haha]](/static/assets/comment/emotions/haha.gif)
![[xu] [xu]](/static/assets/comment/emotions/xu.gif)
![[zhuakuang] [zhuakuang]](/static/assets/comment/emotions/zhuakuang.gif)
![[zhuanquan] [zhuanquan]](/static/assets/comment/emotions/zhuanquan.gif)
![[no] [no]](/static/assets/comment/emotions/no.gif)
![[ok] [ok]](/static/assets/comment/emotions/ok.gif)
![[feiwen] [feiwen]](/static/assets/comment/emotions/feiwen.gif)
![[taiyang] [taiyang]](/static/assets/comment/emotions/taiyang.gif)
![[woshou] [woshou]](/static/assets/comment/emotions/woshou.gif)
![[zuqiu] [zuqiu]](/static/assets/comment/emotions/zuqiu.gif)
![[xigua] [xigua]](/static/assets/comment/emotions/xigua.gif)
![[hua] [hua]](/static/assets/comment/emotions/hua.gif)
![[tu] [tu]](/static/assets/comment/emotions/tu.gif)
![[tiaowu] [tiaowu]](/static/assets/comment/emotions/tiaowu.gif)
![[ma] [ma]](/static/assets/comment/emotions/ma.gif)
![[baiyan] [baiyan]](/static/assets/comment/emotions/baiyan.gif)
![[zhadan] [zhadan]](/static/assets/comment/emotions/zhadan.gif)
![[weixiao] [weixiao]](/static/assets/comment/emotions/weixiao.gif)
![[wen] [wen]](/static/assets/comment/emotions/wen.gif)
![[dabing] [dabing]](/static/assets/comment/emotions/dabing.gif)
![[xianwen] [xianwen]](/static/assets/comment/emotions/xianwen.gif)
![[shuijiao] [shuijiao]](/static/assets/comment/emotions/shuijiao.gif)
![[yongbao] [yongbao]](/static/assets/comment/emotions/yongbao.gif)
![[kelian] [kelian]](/static/assets/comment/emotions/kelian.gif)
![[pingpang] [pingpang]](/static/assets/comment/emotions/pingpang.gif)
![[danu] [danu]](/static/assets/comment/emotions/danu.gif)
![[geili] [geili]](/static/assets/comment/emotions/geili.gif)
![[wabi] [wabi]](/static/assets/comment/emotions/wabi.gif)
![[kuaikule] [kuaikule]](/static/assets/comment/emotions/kuaikule.gif)
![[zuotaiji] [zuotaiji]](/static/assets/comment/emotions/zuotaiji.gif)
![[tuzi] [tuzi]](/static/assets/comment/emotions/tuzi.gif)
![[bishi] [bishi]](/static/assets/comment/emotions/bishi.gif)
![[caidao] [caidao]](/static/assets/comment/emotions/caidao.gif)
![[dabian] [dabian]](/static/assets/comment/emotions/dabian.gif)
![[fanu] [fanu]](/static/assets/comment/emotions/fanu.gif)
![[guzhang] [guzhang]](/static/assets/comment/emotions/guzhang.gif)
![[se] [se]](/static/assets/comment/emotions/se.gif)
![[chajin] [chajin]](/static/assets/comment/emotions/chajin.gif)
![[bizui] [bizui]](/static/assets/comment/emotions/bizui.gif)
![[deyi] [deyi]](/static/assets/comment/emotions/deyi.gif)
![[ku] [ku]](/static/assets/comment/emotions/ku.gif)
![[huishou] [huishou]](/static/assets/comment/emotions/huishou.gif)
![[yinxian] [yinxian]](/static/assets/comment/emotions/yinxian.gif)
![[haixiu] [haixiu]](/static/assets/comment/emotions/haixiu.gif)